An app for all the Jobseekers in the world!

Project
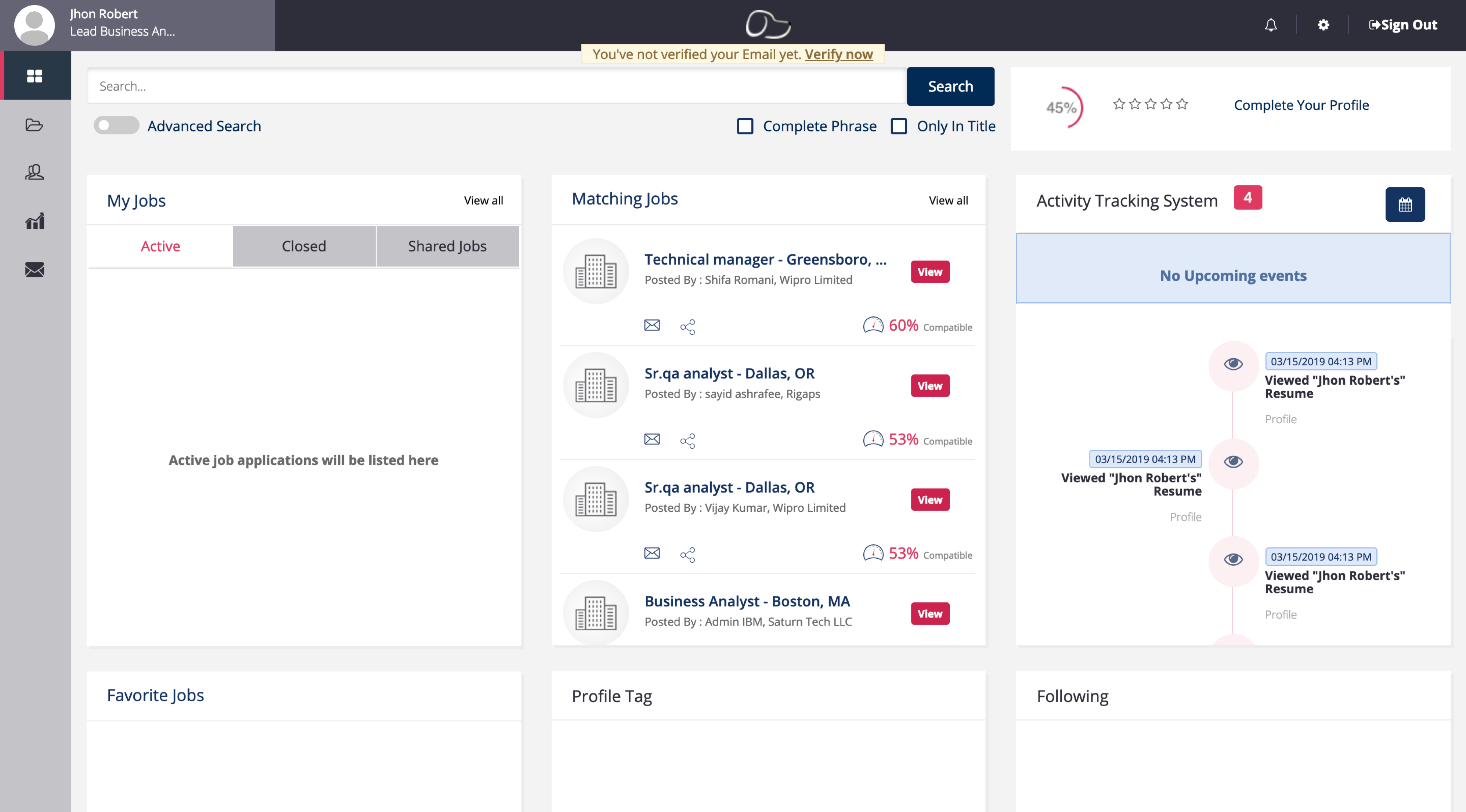
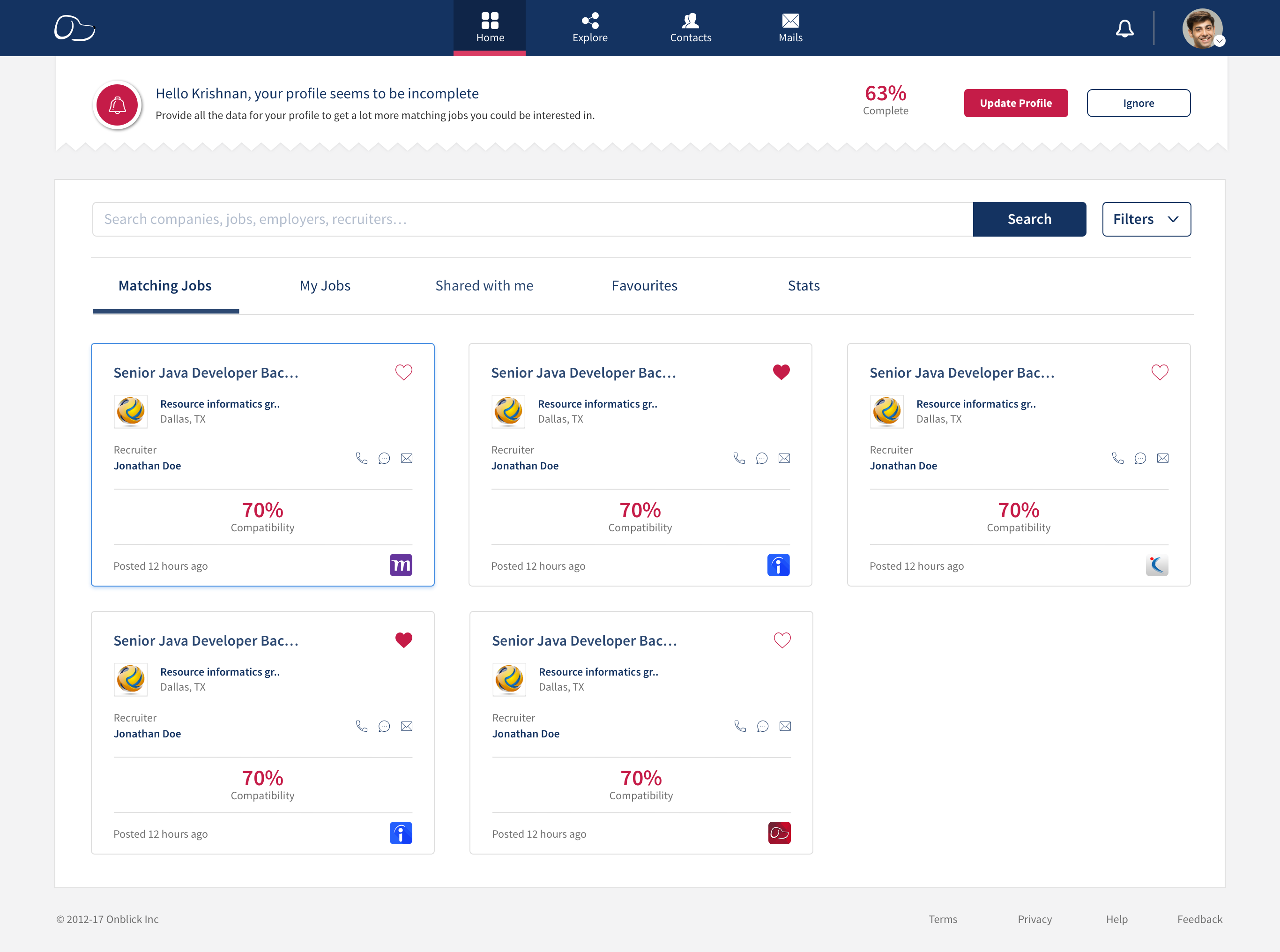
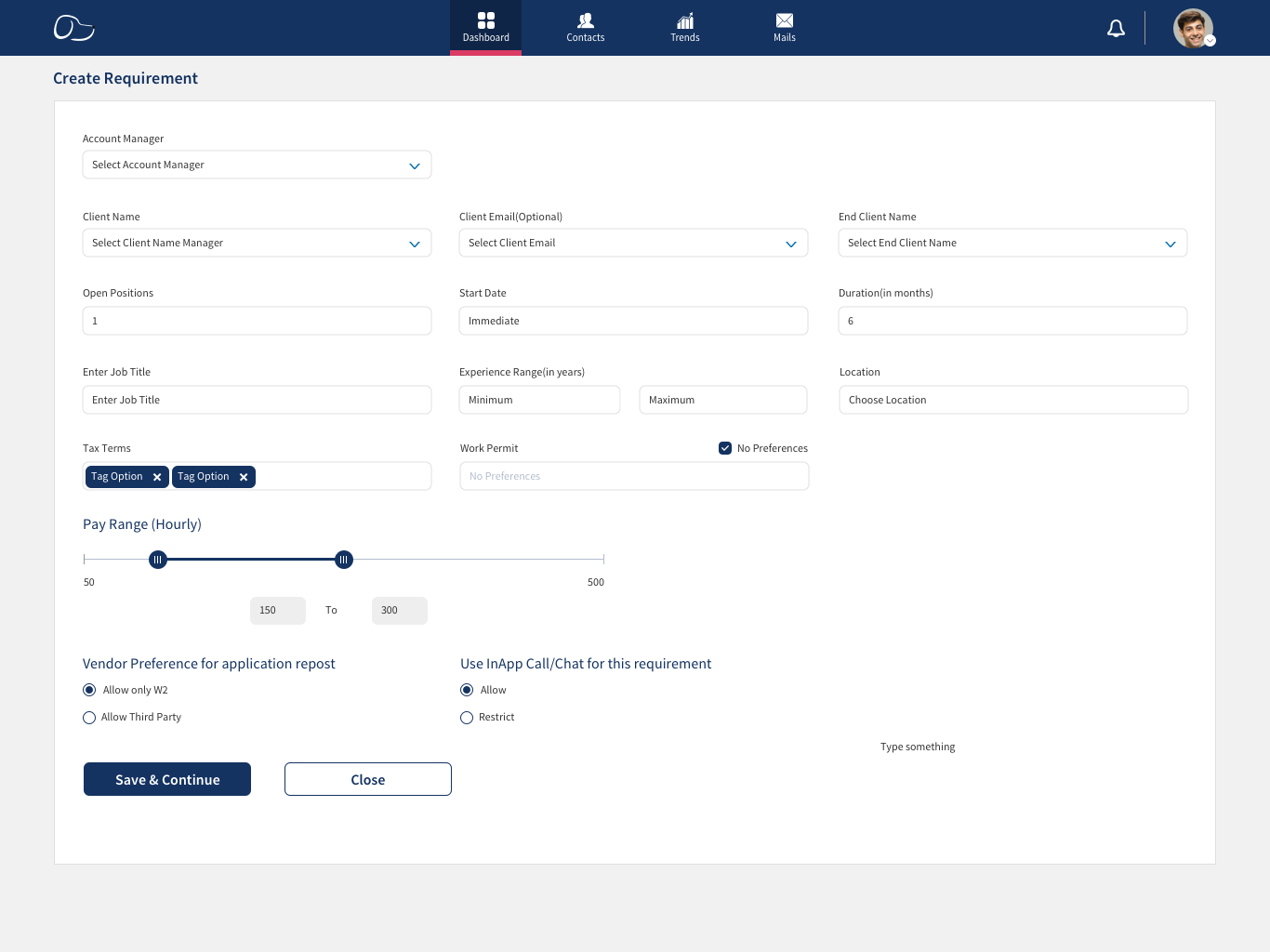
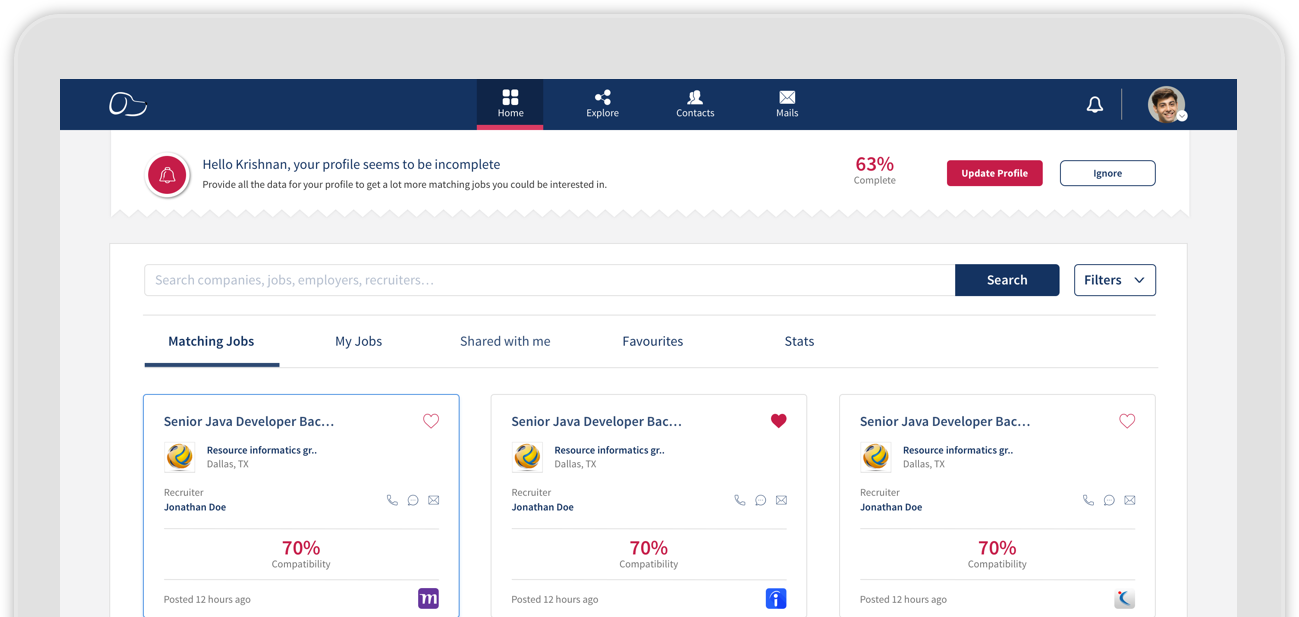
Jobseeker is the first module, new users have to experience with the product, so we know how crucial it is to get it right. However, OnBlick came to learn from a Google Business Report in 2016 that it could be doing better in terms of onboarding and retention of users in comparison to its peers.
We took action and decided to rethink our entire first app experience, meaning the user journey that begins in the homepage and ends with the user getting the dream job using the app.
Our vision was to create a smooth and easy to understand pre and post-login experience for newly registered users in order to increase 7-day retention, impacting an average of 2.5K users that register daily in the app.
Involvement
Experience Architect
Client
OnBlick Inc
Date
Apr - June 2017
Credits
Krishnan Esakkimuthu — Initial Concept